| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 패스트캠퍼스
- 항해99
- Algorithm
- ionic
- 스파르타코딩클럽 후기
- styled components
- ionic-react
- 부트캠프
- 스파르타코딩클럽
- 내일배움카드
- typescript
- K디지털크레딧
- 프로그래머스
- PYTHON
- ionic react
- Firebase
- 바이트디그리
- styled-components
- javascript
- React Native
- CSS
- spartacodingclub
- 알고리즘
- next.js 빌드 오류
- react
- react-native
- HTML
- 프로그래밍기초
- 프로그래밍첫걸음시작하기
- mongodb
- Today
- Total
bravo my life!
[프로그래밍 기초] 2주차 학습일지 본문
패스트캠퍼스에서 듣고 있는 프로그래밍 첫걸음 강의가
2주차에 접어들면서 html로 간단한 웹사이트 만들기가 시작되었다.
2주차가 시작되기 전에는 내가 하던 plc랑 크게 다르지는 않을 것이라는 생각이 있었지만,
달랐다. 많이 달랐다.

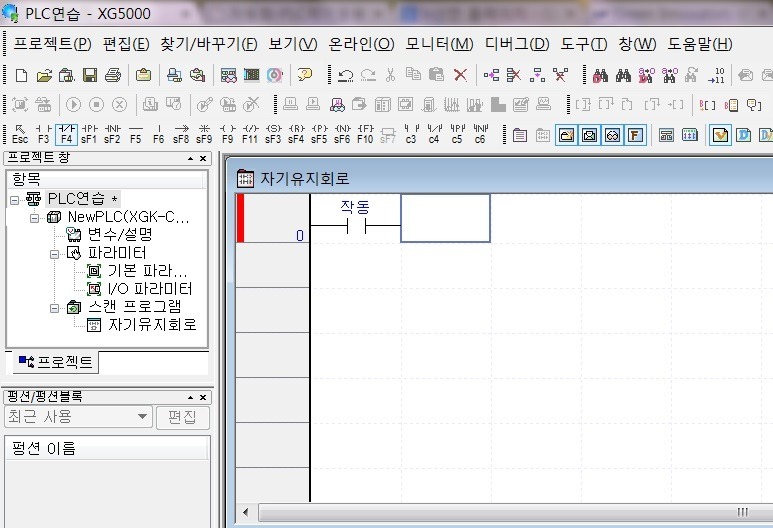
plc는 위 그림과 같은 환경을 가진 프로그램으로 작업을 하는데,
작업이 직관적이다.
상단의 도구모음에 있는 펑션키 아이콘들이 있고,
이 것들로 프로그램을 작성하게 된다.
예를 들어 f3은 접점회로 추가이고, f5는 회로선 추가인데
직관적인 작업 아이콘들과 직관적으로 보여주는 작업결과로인해 사용하기가 편리한 편이다.
지금 생각해보면 wysiwyg와 비슷한 작업프로그램이라고 생각이 든다.

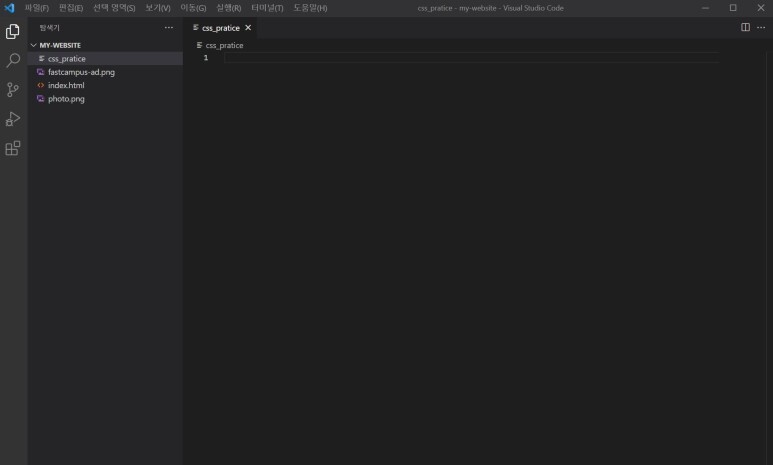
그런데 위 사진과 같이 vscode는 명령어 도구모음이 없으니,
프로그램을 실행시킨 후 메인화면을 보면 아직까지는 막막한 기분이 든다.
자주 사용하게 되는 코드들은 외워둬야 하겠다.
다행스럽게도 강사분의 2주차 커리큘럼도 좋은 템포와 좋은 구성인 듯 했다.
텅 빈 웹사이트에 단순한 노래가사를 표시하는 방법부터
표를 삽입하고 표의 내용을 채워넣는 것까지 아주 쉽게 따라할 수 있었다.
중요한 건 따라했다는 것인데,
아직은 내 것이 아니라는 것이다.
샘플을 보지 않고 스스로 만들어 보는게 더욱 중요하다. 잊지말자.
별 것 아닌 코딩 실수로 이상한 작업물이 만들어지기도 하는게 재미있었다.
네이버같은 상호작용적인 웹사이트는 어떻게 만들까라는 궁금증이 있지만
아직 너무 복잡하다.
이제 겨우 테이블태그로 표를 그리는 수준이다.
인터넷 웹사이트는 어느 순간 뚝딱 만들어지는게 아니었다.
'Study > HTML, CSS, JavaScript' 카테고리의 다른 글
| [TIL] JavaScript의 데이터 타입 (0) | 2022.06.21 |
|---|---|
| [TIL] JavaScript를 배워보자. (0) | 2022.06.20 |
| [HTML] 공부 일지. 초반부 복습. (0) | 2022.01.24 |
| [프로그래밍 기초] 3주차 학습일지 (0) | 2022.01.23 |
| [프로그래밍 기초] 1주차 학습일지 (0) | 2022.01.23 |


