Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react
- mongodb
- PYTHON
- ionic
- 프로그래밍기초
- 프로그래머스
- typescript
- React Native
- spartacodingclub
- styled-components
- 내일배움카드
- react-native
- next.js 빌드 오류
- 스파르타코딩클럽
- Firebase
- 알고리즘
- 프로그래밍첫걸음시작하기
- 부트캠프
- 항해99
- CSS
- HTML
- 스파르타코딩클럽 후기
- styled components
- K디지털크레딧
- 바이트디그리
- ionic-react
- ionic react
- javascript
- Algorithm
- 패스트캠퍼스
Archives
- Today
- Total
bravo my life!
[CSS] child 선택자 본문
728x90
1. 개요
연속되는 요소가 있고 그 요소들의 CSS 속성을 다르게 지정하고 싶을 때, child 선택자를 사용하여 CSS의 속성을 다르게 줄 수 있다.
2. child 선택자의 종류
- only-child
자식요소가 하나인 경우 적용이 된다. - first-child
자식요소가 여러개인 경우 가장 첫번째 자식요소가 선택이 된다. - last-child
자식요소가 여러개인 경우 가장 마지막 자식요소가 선택이 된다. - nth-child()
자식요소가 여러개인 경우 소괄호 안에 지정한 숫자에 대응하는 순서인 요소가 선택이 된다. - nth-last-child()
자식요소가 여러개인 경우 소괄호 안에 지정한 숫자에 역순으로 대응하는 순서인 요소가 선택이 된다.
이번 포스팅에서는 last-child를 다루어 보겠다.
3. 사용법

위와 같은 리스트가 있다고 하자.
모든 list 요소의 margin이 8px인데 마지막 요소인 list 5의 margin-bottom을 20px을 주고 싶다고 한다면
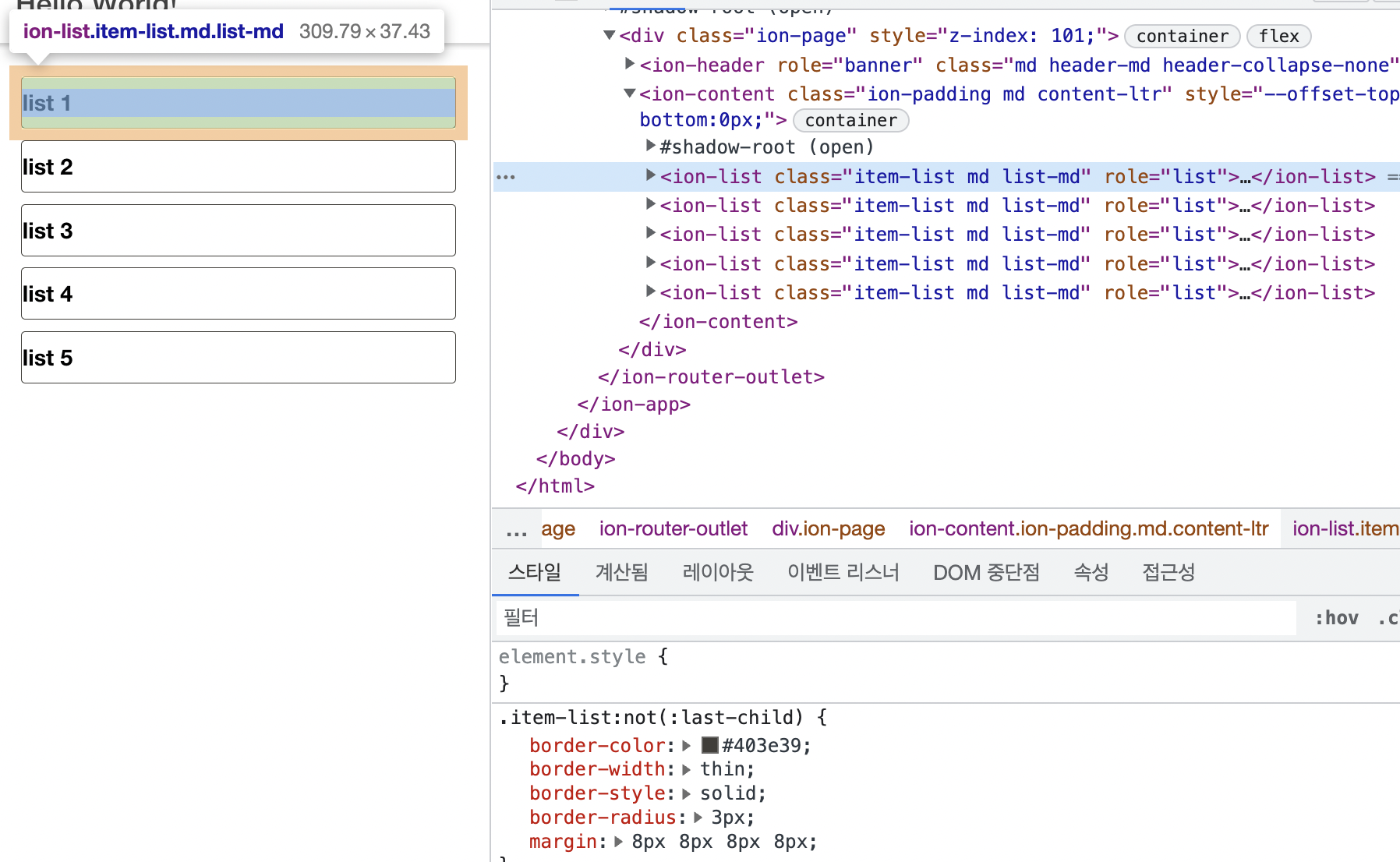
last-child를 사용하여 간단하게 적용할 수 있다.
.item-list:not(:last-child) {
border-color: #403e39;
border-width: thin;
border-style: solid;
border-radius: 3px;
margin: 8px 8px 8px 8px;
}
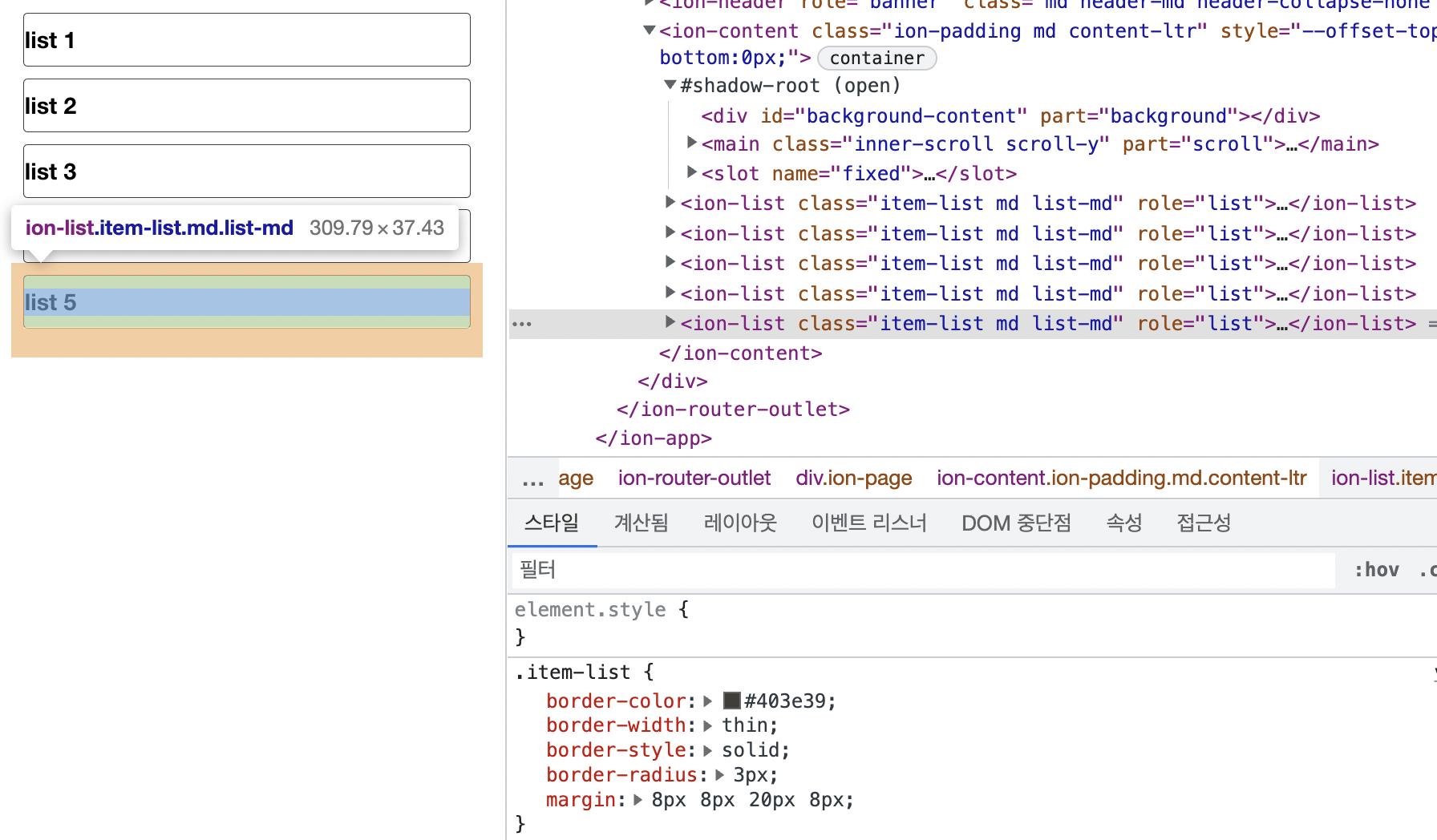
.item-list {
border-color: #403e39;
border-width: thin;
border-style: solid;
border-radius: 3px;
margin: 8px 8px 20px 8px;
}결과물은 다음과 같다.


'Study > HTML, CSS, JavaScript' 카테고리의 다른 글
| [JavaScript] replace (문자열 변경) (0) | 2022.08.27 |
|---|---|
| [JavaScript] Set 객체 (0) | 2022.07.25 |
| [TIL] JavaScript의 데이터 타입 (0) | 2022.06.21 |
| [TIL] JavaScript를 배워보자. (0) | 2022.06.20 |
| [HTML] 공부 일지. 초반부 복습. (0) | 2022.01.24 |

