Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스
- 바이트디그리
- Firebase
- 프로그래밍첫걸음시작하기
- 스파르타코딩클럽 후기
- K디지털크레딧
- ionic react
- ionic
- PYTHON
- 부트캠프
- 내일배움카드
- next.js 빌드 오류
- 프로그래밍기초
- CSS
- Algorithm
- spartacodingclub
- styled components
- 패스트캠퍼스
- ionic-react
- react-native
- mongodb
- typescript
- HTML
- 항해99
- javascript
- React Native
- react
- 알고리즘
- styled-components
- 스파르타코딩클럽
Archives
- Today
- Total
bravo my life!
[Ionic-React] CSS 부모의 패딩 속성 무시하기 본문
728x90
1. 개요
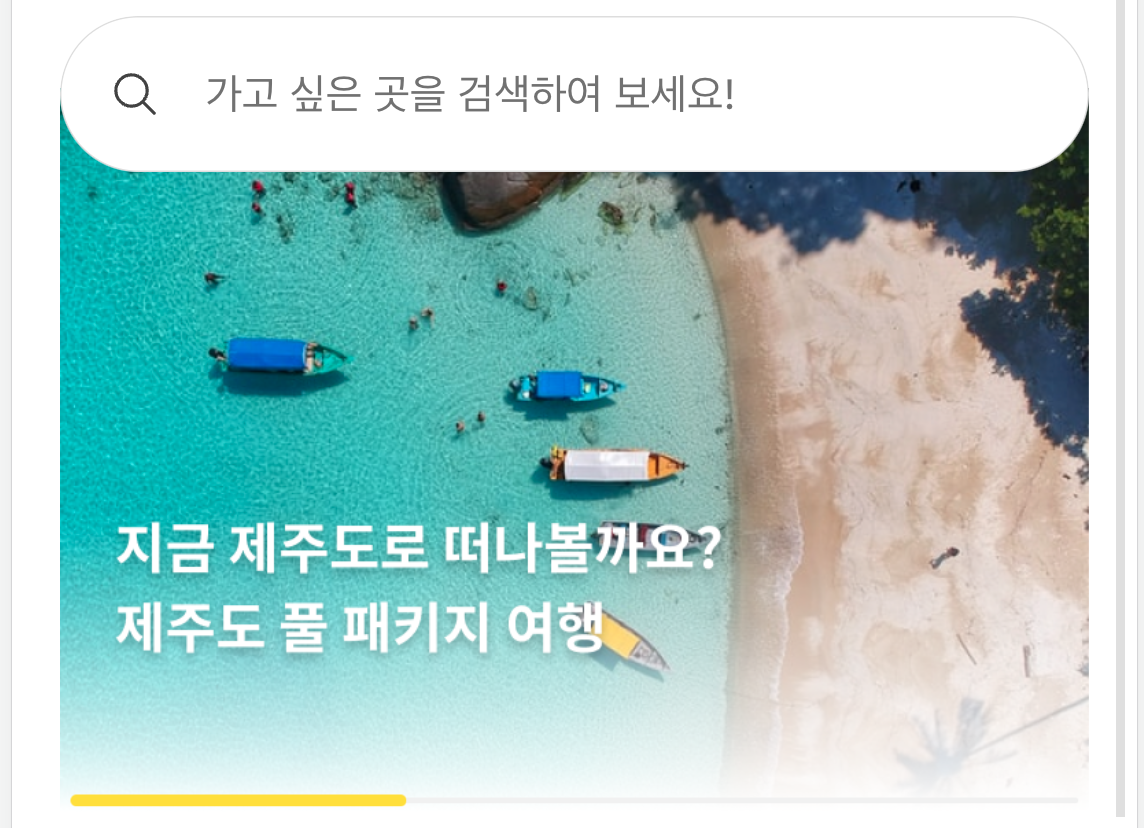
부모 요소에 꽉 찬 화면 기준으로 패딩이 16px 지정되어 있다.
자식 요소는 부모 요소의 패딩을 무시하고 꽉 찬 화면을 유지하고 싶다.
2.코드 상세
- 부모 요소 속성 무시 적용 전 코드

현재 부모 요소에 패딩이 16px로 지정되어 있어 자식요소 또한 동일한 패딩값을 가지고 있다.
더보기
// Home.tsx (부모요소)
function Home() {
return (
<IonPage>
<IonContent className="ion-padding">
<HomeHeader />
<SearchBar />
<SlideSection />
<Travelog />
</IonContent>
</IonPage>
);
}//SlideSection.tsx (자식요소)
const SlideSection = () => (
<div>
...
</div>
);
export default SlideSection;
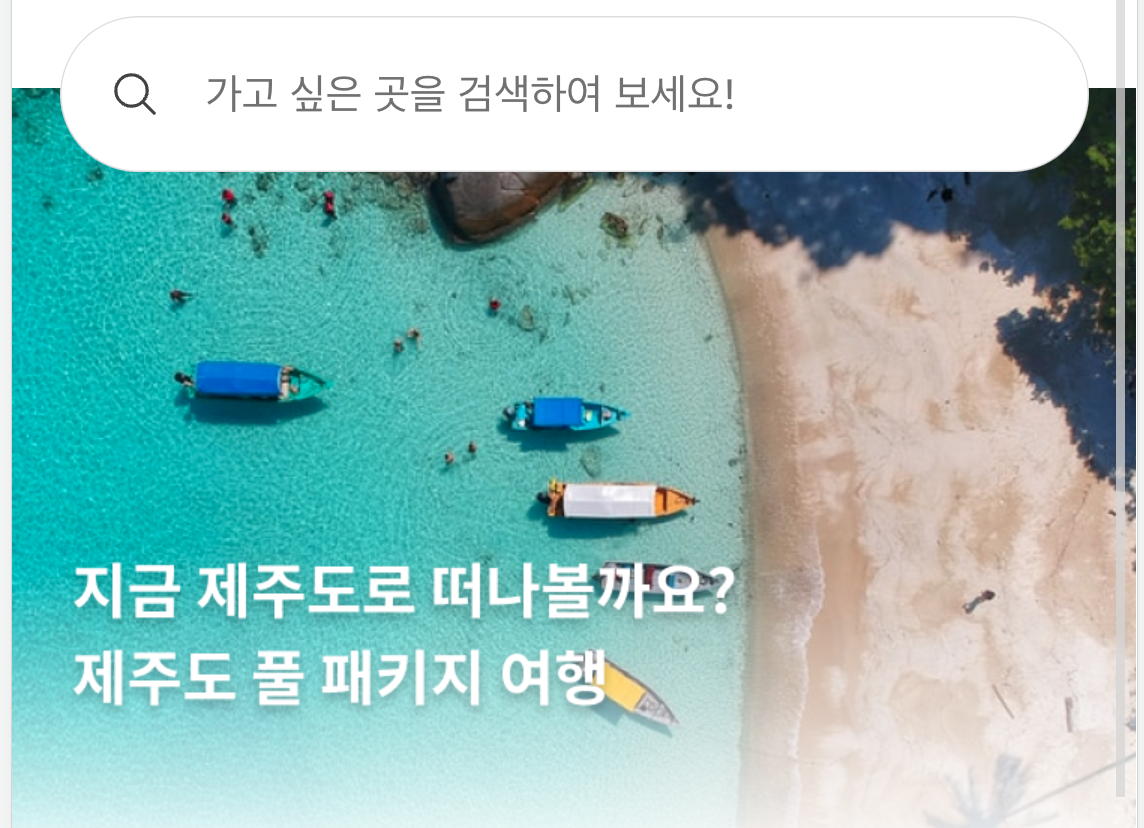
- 부모 요소 속성 무시 적용 후 코드

부모 요소의 패딩값을 무시하고 자식요소는 꽉 찬 화면을 유지하고 있다.
더보기
//SlideSection.tsx (자식요소)
const SlideSection = () => (
<div style={{ margin: '0 -16px 0 -16px' }}>
...
</div>
);
export default SlideSection;부모요소의 패딩 값 만큼 자식요소에 마진값을 동일한 값으로 지정한다면 부모요소의 속성을 무시할 수 있다.
'개발기 > [Travelit] Ionic-React' 카테고리의 다른 글
| [Ionic-React][중간기록] 마이페이지 프로필 레이아웃 완성 (0) | 2022.08.02 |
|---|---|
| [Ionic-React] 중간 기록. 홈 UI 완성. (0) | 2022.07.22 |
| [Ionic-React] Swiperjs의 scrollbar를 커스텀 하기(feat. 색상, 크기) (0) | 2022.07.22 |
| [Ionic-React] 코드의 간결성. 버릴건 버리자. (0) | 2022.07.17 |
| [Ionic-React] TypeScript, styled-components 로 조건 변경시 CSS 바꿔주기 (0) | 2022.07.17 |



