Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react
- typescript
- 부트캠프
- ionic-react
- 스파르타코딩클럽 후기
- mongodb
- 바이트디그리
- styled-components
- ionic react
- next.js 빌드 오류
- 알고리즘
- CSS
- React Native
- Algorithm
- 프로그래밍첫걸음시작하기
- Firebase
- react-native
- 항해99
- 스파르타코딩클럽
- K디지털크레딧
- 프로그래머스
- 내일배움카드
- HTML
- spartacodingclub
- 프로그래밍기초
- styled components
- javascript
- 패스트캠퍼스
- PYTHON
- ionic
Archives
- Today
- Total
bravo my life!
[styled-components] 두 번 사용된 & + & 선택자가 의도하지 않은 작동을 할 때(feat. not()) 본문
Framework || Library/styled-components
[styled-components] 두 번 사용된 & + & 선택자가 의도하지 않은 작동을 할 때(feat. not())
losajjang 2022. 8. 30. 17:06728x90
1. 개요
& + & 선택자를 사용한다면 편하게 margin을 관리할 수 있다.
연속되는 같은 클래스의 요소들 중 첫 번째 요소를 제외한 나머지만 속성을 줄 수 있는 선택자이다.
하지만 하나의 styled-components 변수안에서 & + & 선택자를 두 번 사용하게 된다면 적용이 불가능하다.
styled-components 버전 5.2.0 부터 발생된 문제로 보인다.
똑같은 동작을 하는 다른 방법은 없을까?
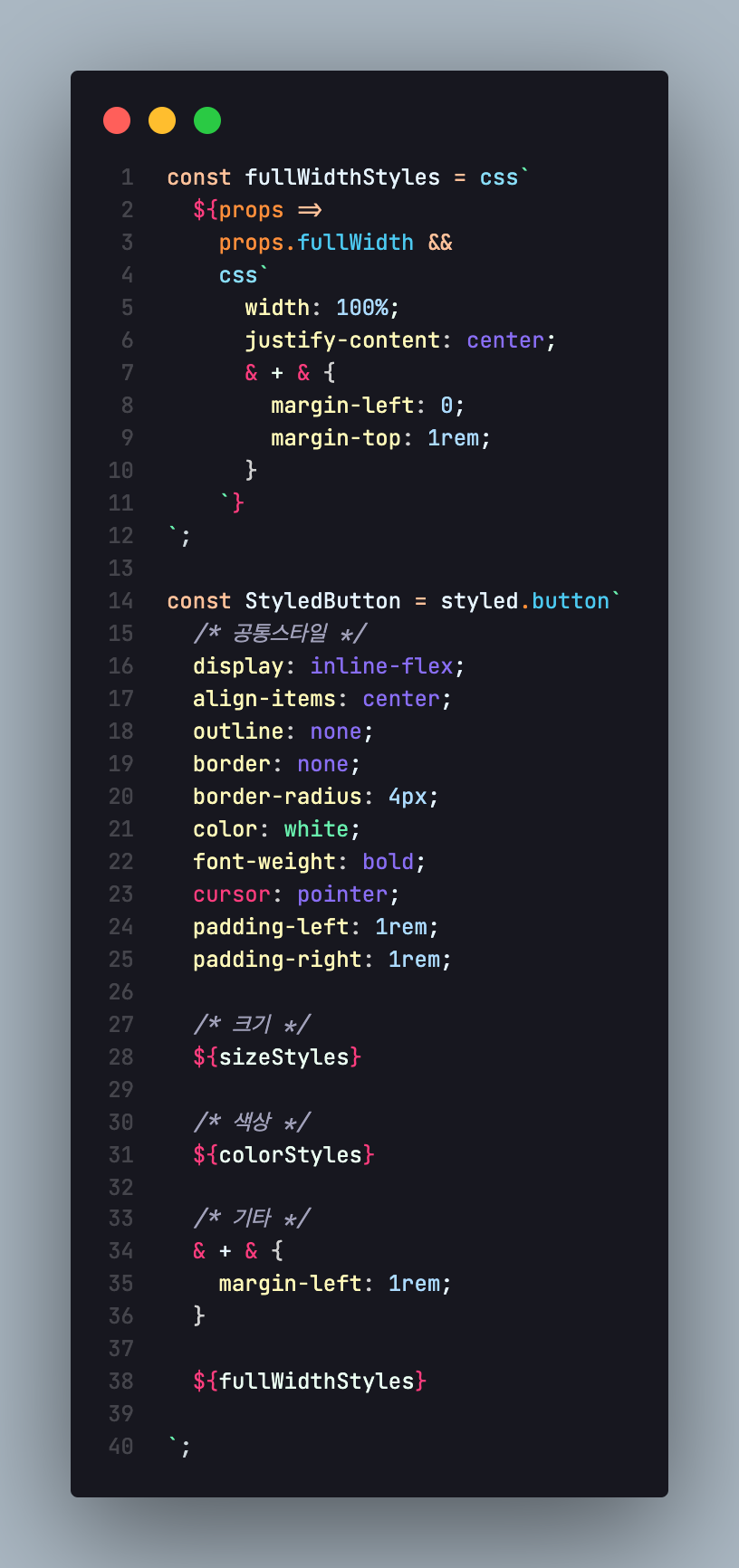
2. 코드 상세
좌측이 수정 전, 우측이 수정 후 코드이다.




& + & 로 사용하던 선택자를 &:not(:first-child)로 변경하여 첫번째 자식요소를 제외하게 만들어 주었다.
이상없이 작동이 된다.
