Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ionic react
- HTML
- 패스트캠퍼스
- javascript
- typescript
- ionic
- react
- 부트캠프
- styled-components
- ionic-react
- next.js 빌드 오류
- 스파르타코딩클럽
- 프로그래밍첫걸음시작하기
- CSS
- 항해99
- K디지털크레딧
- PYTHON
- Firebase
- 알고리즘
- React Native
- mongodb
- 스파르타코딩클럽 후기
- spartacodingclub
- 바이트디그리
- 프로그래머스
- styled components
- react-native
- 내일배움카드
- 프로그래밍기초
- Algorithm
Archives
- Today
- Total
bravo my life!
[Ionic-React] 프로젝트 기본 구조 본문
728x90
Ionic-React의 기본 세팅은 어떻게 되어 있는지 구경해 보았다.
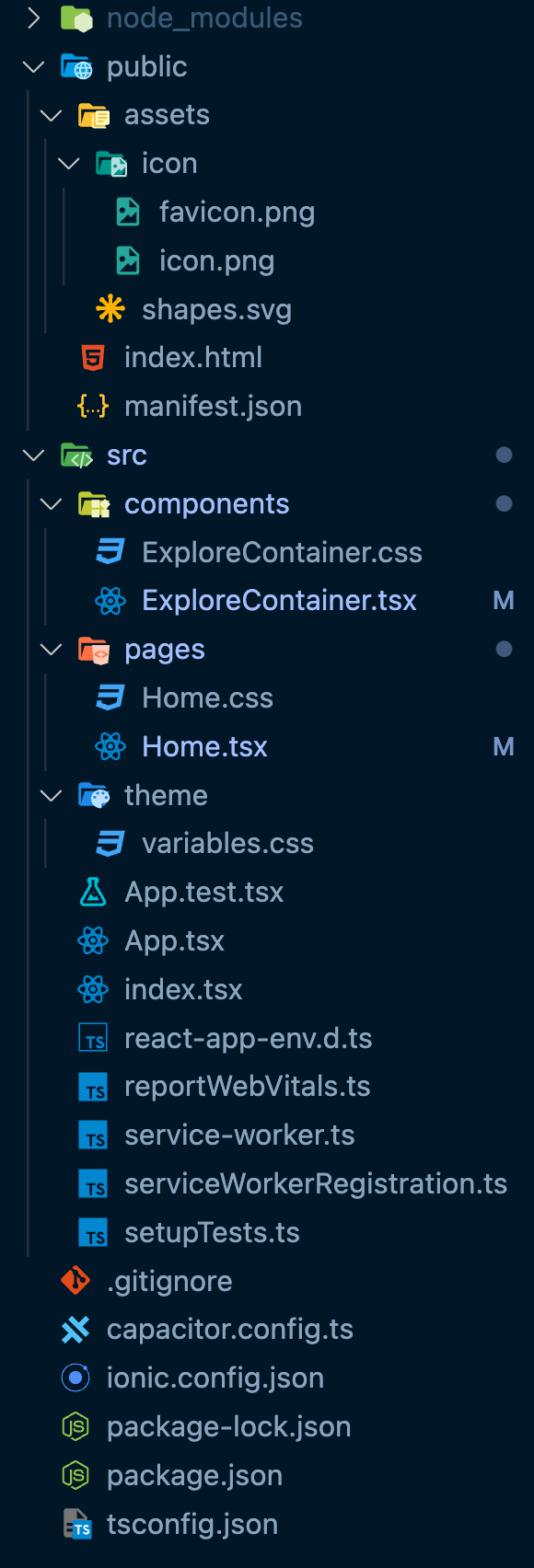
1. 프로젝트 기본 구조와 프로젝트 실행 시 만나 볼 수 있는 화면이다.


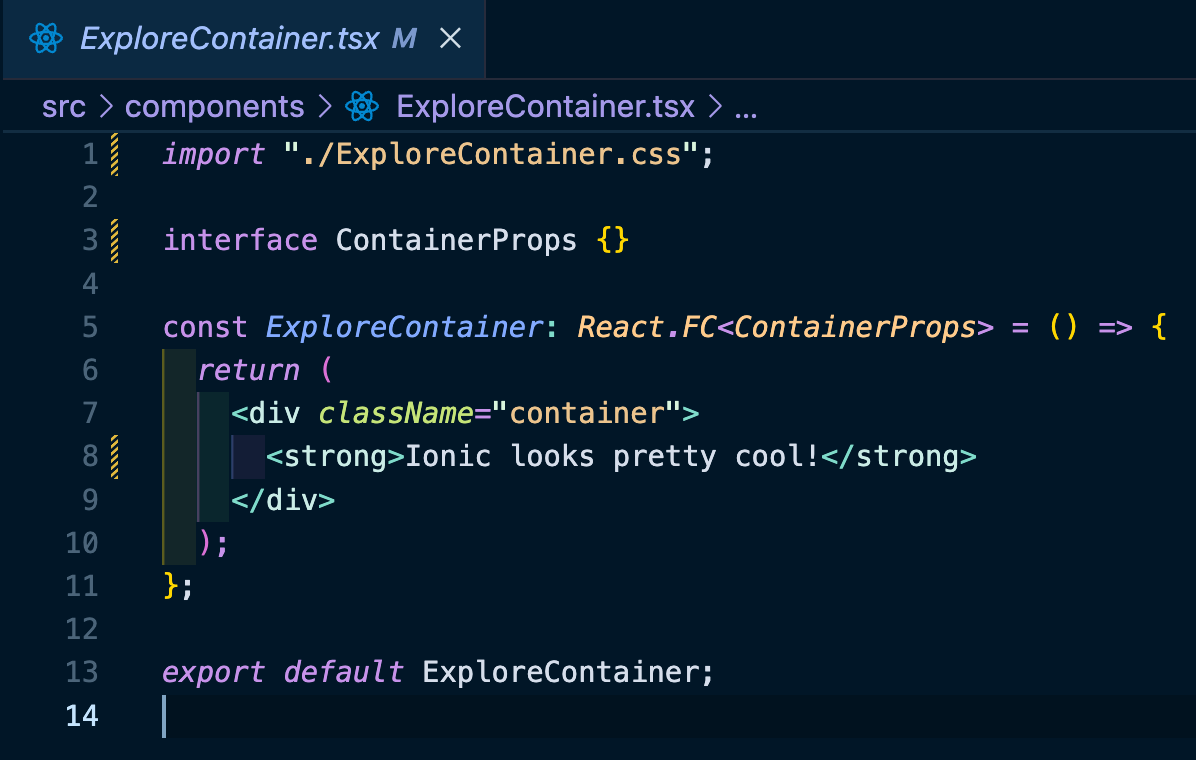
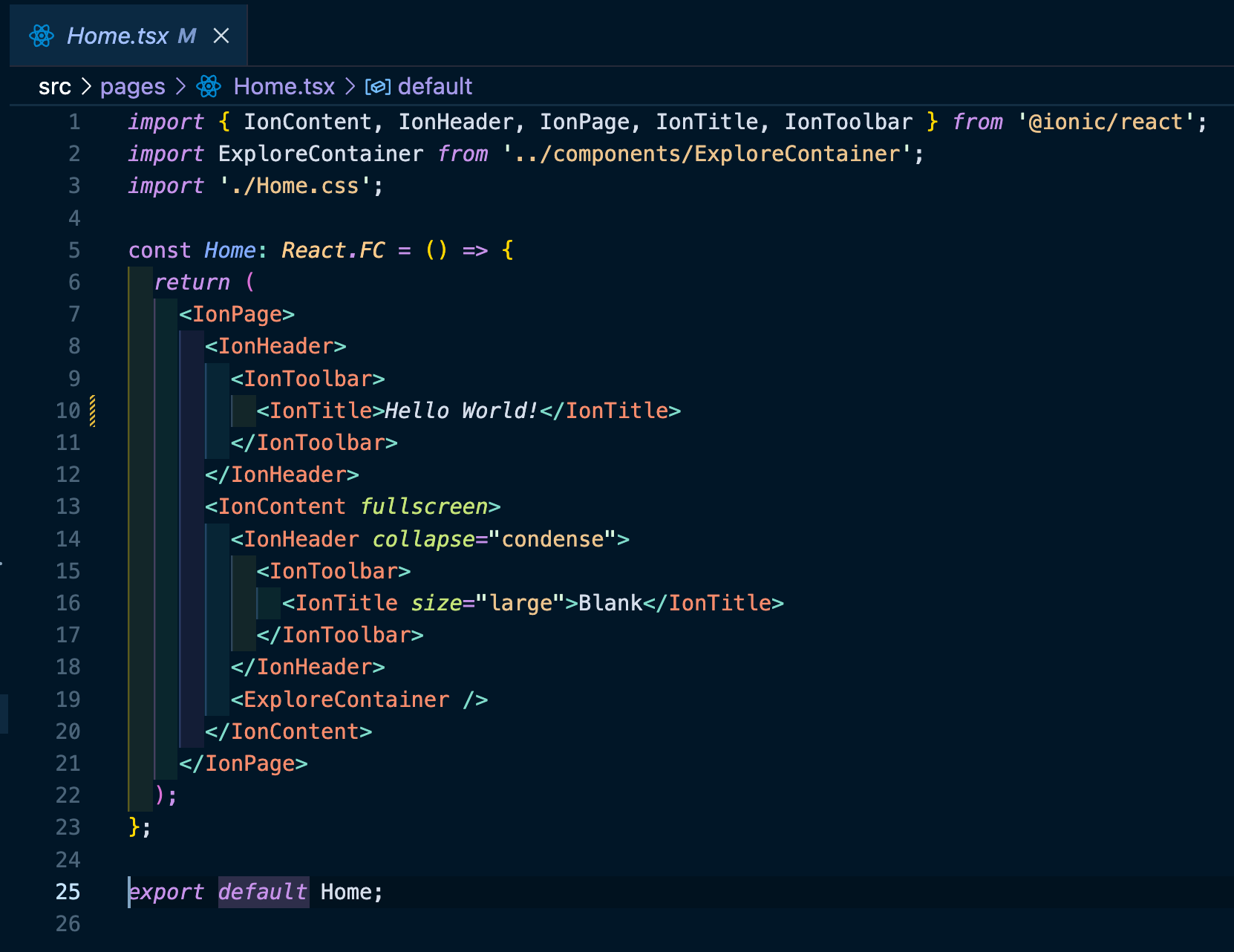
2. 컴포넌트와 페이지의 내용.


좌측은 컴포넌트 파일(ExploreContainer.tsx)이고, 우측은 메인페이지(Home.tsx)의 내용이다.
'Framework || Library > Ionic-React' 카테고리의 다른 글
| [Ionic-React] input UI 구현하기 (0) | 2022.07.08 |
|---|---|
| [Ionic-React] button UI 구현하기 (0) | 2022.07.08 |
| [Ionic-React] slide UI 구현하기 (0) | 2022.07.07 |
| [Ionic-React] Array와 map으로 list를 생성하기 (0) | 2022.07.06 |
| [Ionic-React] 프로젝트 세팅하기 (0) | 2022.07.06 |



