Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- mongodb
- PYTHON
- ionic react
- styled components
- spartacodingclub
- HTML
- React Native
- javascript
- ionic
- styled-components
- ionic-react
- typescript
- 부트캠프
- 스파르타코딩클럽 후기
- 스파르타코딩클럽
- K디지털크레딧
- 프로그래머스
- 프로그래밍기초
- 바이트디그리
- 알고리즘
- CSS
- next.js 빌드 오류
- react-native
- 프로그래밍첫걸음시작하기
- Firebase
- Algorithm
- react
- 내일배움카드
- 항해99
- 패스트캠퍼스
Archives
- Today
- Total
bravo my life!
[Ionic-React] slide UI 구현하기 본문
728x90
1. 개요
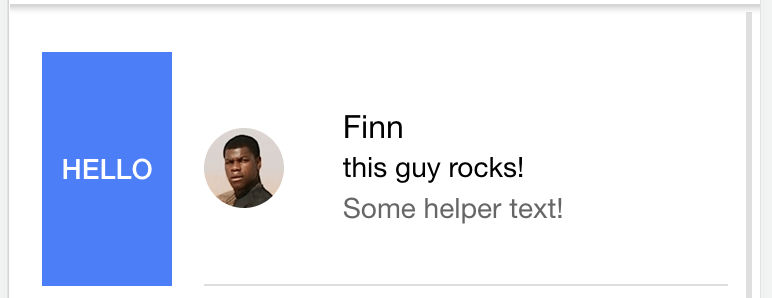
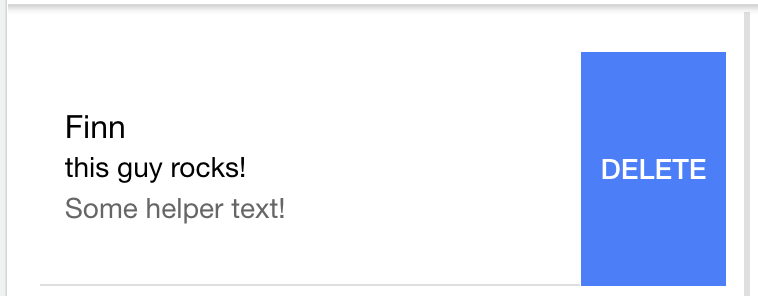
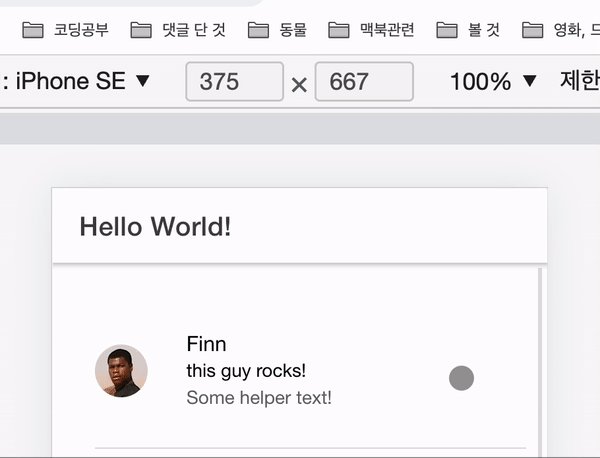
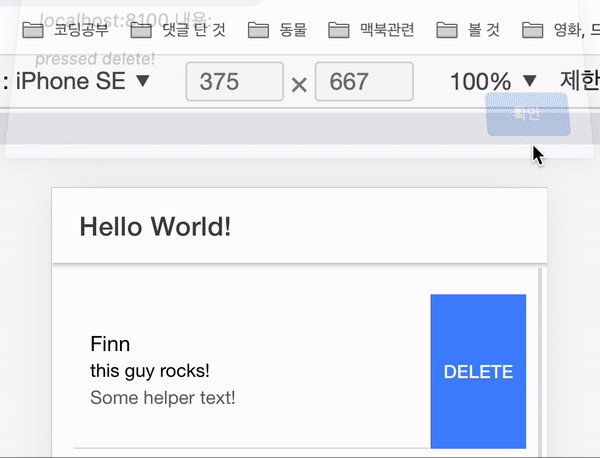
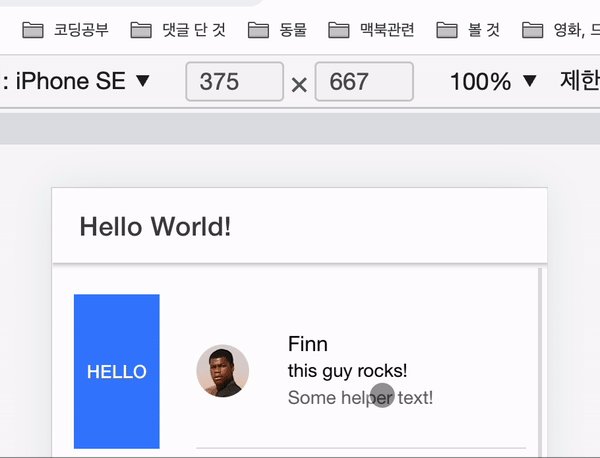
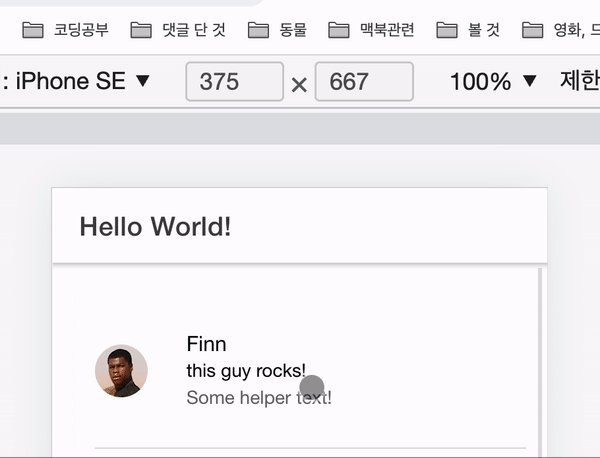
모바일 환경에서 빠질 수 없는 UI인 slide를 구현해 보았다.


각각 좌에서 우로, 우에서 좌로 슬라이드를 한 상태이다.
구현 영상은 다음과 같다.

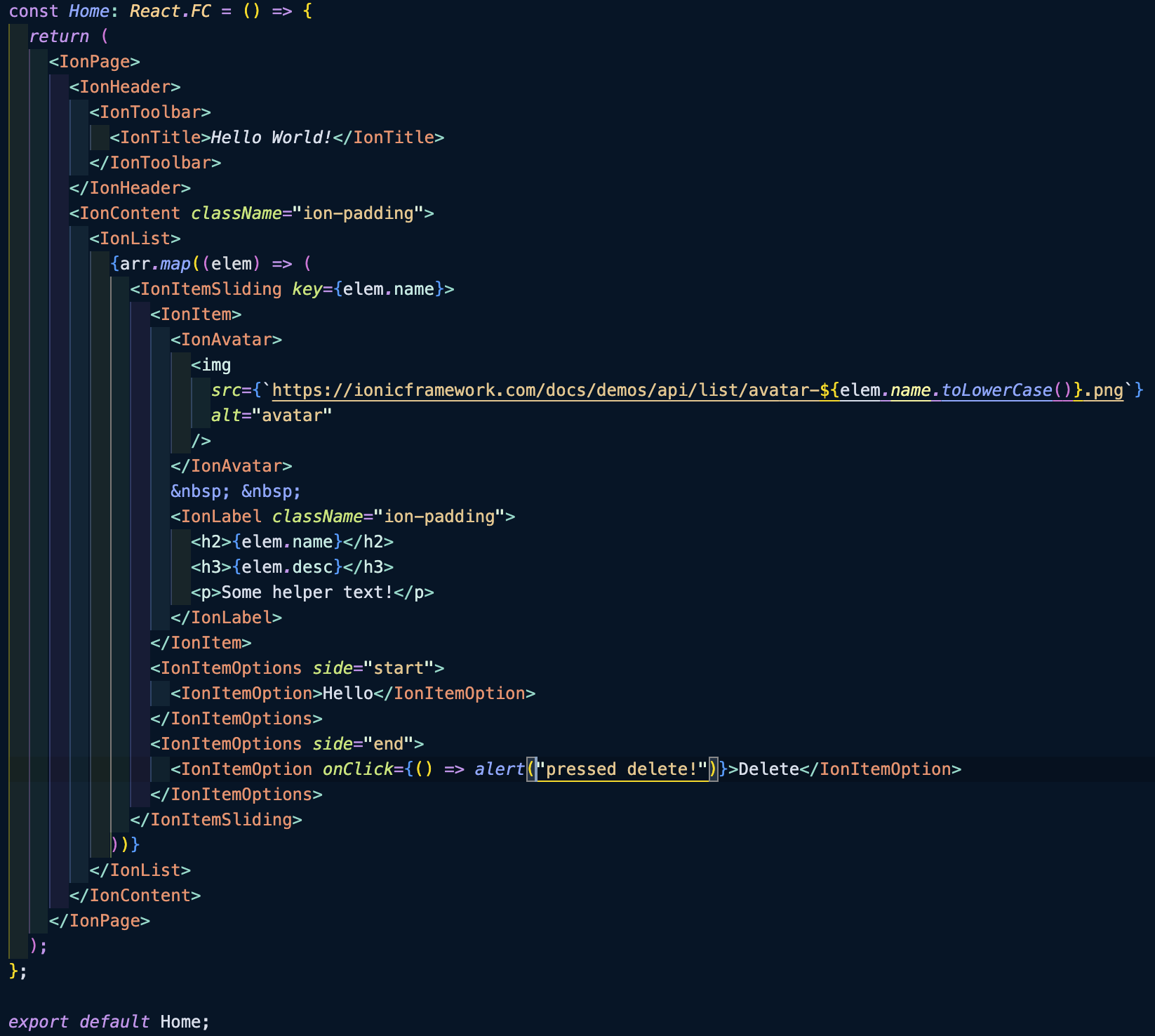
2. 코드 상세

//좌에서 우로 슬라이드
<IonItemOptions side="start">
<IonItemOption>Hello</IonItemOption>
</IonItemOptions>
//우에서 좌로 슬라이드
<IonItemOptions side="end">
<IonItemOption onClick={() => alert("pressed delete!")}>Delete</IonItemOption>
</IonItemOptions>슬라이드 방향을 구분하는 것는 IonItemOptions의 side속성으로 제어가 가능하다.
side속성에는 start, end 두가지의 타입만 가능하다.
start는 좌에서 우로 슬라이딩한 경우 좌측에 컴포넌트를,
end는 우에서 좌로 슬라이딩한 경우 우측에 컴포넌트를 보여준다.
'Framework || Library > Ionic-React' 카테고리의 다른 글
| [Ionic-React] input UI 구현하기 (0) | 2022.07.08 |
|---|---|
| [Ionic-React] button UI 구현하기 (0) | 2022.07.08 |
| [Ionic-React] Array와 map으로 list를 생성하기 (0) | 2022.07.06 |
| [Ionic-React] 프로젝트 기본 구조 (0) | 2022.07.06 |
| [Ionic-React] 프로젝트 세팅하기 (0) | 2022.07.06 |




