Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- mongodb
- React Native
- PYTHON
- 바이트디그리
- next.js 빌드 오류
- ionic react
- 내일배움카드
- 프로그래밍첫걸음시작하기
- Algorithm
- react-native
- 항해99
- 부트캠프
- 프로그래머스
- react
- ionic-react
- spartacodingclub
- styled-components
- 패스트캠퍼스
- Firebase
- typescript
- CSS
- 프로그래밍기초
- styled components
- ionic
- javascript
- HTML
- K디지털크레딧
- 스파르타코딩클럽
- 스파르타코딩클럽 후기
- 알고리즘
Archives
- Today
- Total
bravo my life!
[Ionic-React] 로그인 페이지 만들기 본문
728x90
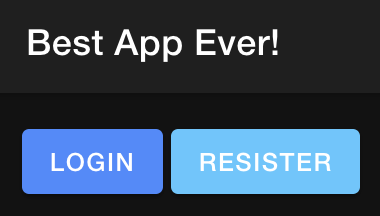
1. 개요
앞서 배웠던 routing을 이용해 간단한 로그인 페이지를 만들어 보았다.
유저정보를 입력 후 로그인 버튼을 클릭해 콘솔에 정보를 띄우자.
2. 코드 상세
//App.tsx
const App: React.FC = () => (
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route exact path="/home" component={Home} />
<Route exact path="/">
<Redirect to="/home" />
</Route>
<Route path="/login" component={Login} exact/>
<Route path="/resister" component={Resister} exact/>
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
);
export default App;//login.tsx
const Login: React.FC = () => {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
function loginUser() {
console.log(`username: ${username}, password: ${password} `);
}
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>Example Page!</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent className="ion-padding">
<IonInput
value={username}
type="text"
placeholder="Username?"
onIonChange={(e: any) => setUsername(e.target.value)}
/>
<IonInput
value={password}
type="password"
placeholder="Password?"
onIonChange={(e: any) => setPassword(e.target.value)}
/>
<IonButton onClick={loginUser}>Login</IonButton>
</IonContent>
</IonPage>
);
};
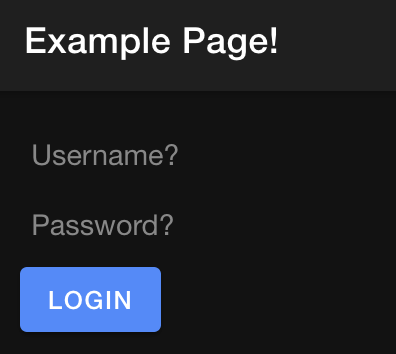
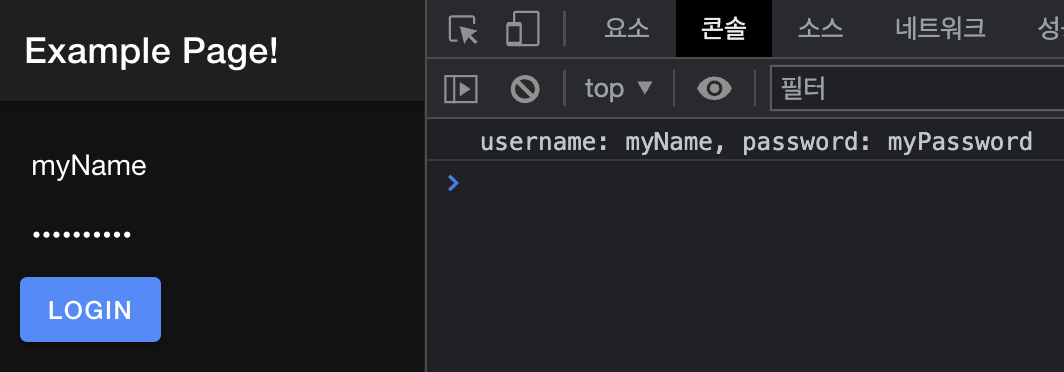
export default Login;3. 결과물



현재까지 느낀바로는 리액트에서 파생된 프레임워크라서 리액트와 아주 유사하다고 생각된다.
'Framework || Library > Ionic-React' 카테고리의 다른 글
| [Ionic-React] Firebase 세팅하기 (0) | 2022.07.10 |
|---|---|
| [Ionic-React] 회원가입 페이지 만들기 (0) | 2022.07.09 |
| [Ionic-React] Routing 하기 (0) | 2022.07.09 |
| [Ionic-React] input UI 구현하기 (0) | 2022.07.08 |
| [Ionic-React] button UI 구현하기 (0) | 2022.07.08 |



