Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 스파르타코딩클럽 후기
- PYTHON
- 프로그래밍기초
- 스파르타코딩클럽
- styled-components
- spartacodingclub
- React Native
- react-native
- styled components
- next.js 빌드 오류
- ionic react
- mongodb
- javascript
- HTML
- K디지털크레딧
- 패스트캠퍼스
- 부트캠프
- typescript
- ionic
- react
- 항해99
- ionic-react
- Firebase
- 프로그래밍첫걸음시작하기
- 프로그래머스
- 내일배움카드
- CSS
- 바이트디그리
- 알고리즘
- Algorithm
Archives
- Today
- Total
bravo my life!
[Ionic-React] Routing 하기 본문
728x90
1. 개요
리액트의 것과 다를 것이 없는 개념이다.
spa 방식에서 페이지를 routing하여 다른 내용을 보여준다.
2. 코드 상세
//App.tsx
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route exact path="/home" component={Home} />
<Route exact path="/">
<Redirect to="/home" />
</Route>
<Route path="/example" component={Example} />
</IonRouterOutlet>
</IonReactRouter>
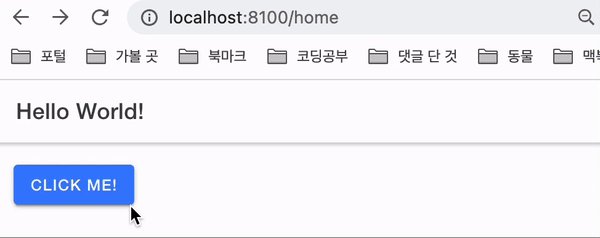
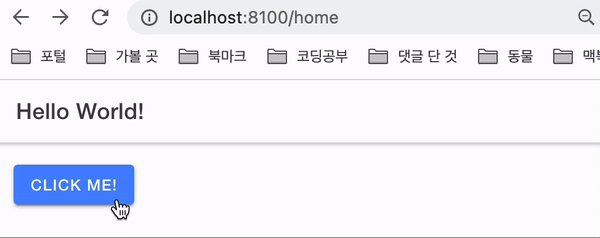
</IonApp>//Home.tsx
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>Hello World!</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent className="ion-padding">
<IonButton routerLink="/example">Click Me!</IonButton>
</IonContent>
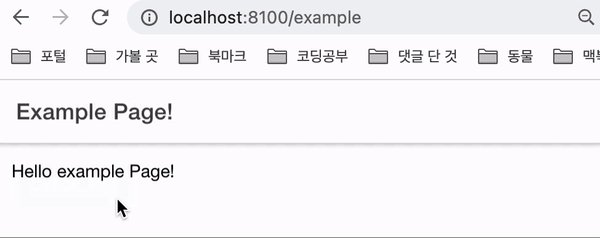
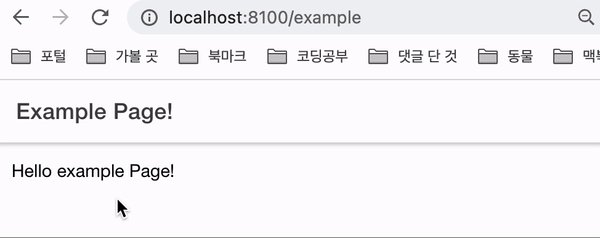
</IonPage> //Example.tsx
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>Example Page!</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent className="ion-padding">
Hello example Page!
</IonContent>
</IonPage>결과물은 다음과 같다.

'Framework || Library > Ionic-React' 카테고리의 다른 글
| [Ionic-React] 회원가입 페이지 만들기 (0) | 2022.07.09 |
|---|---|
| [Ionic-React] 로그인 페이지 만들기 (0) | 2022.07.09 |
| [Ionic-React] input UI 구현하기 (0) | 2022.07.08 |
| [Ionic-React] button UI 구현하기 (0) | 2022.07.08 |
| [Ionic-React] slide UI 구현하기 (0) | 2022.07.07 |




